PDFelement — мощный и простой редактор PDF
Начните работать с PDFelement — это самый простой способ управления PDF-файлами!
Добро пожаловать в мир связывания PDF-файлов в HTML! Этот необходимый навык позволяет веб-разработчикам создавать удобное взаимодействие с загружаемым контентом.
В этом обзоре рассматривается пошаговый процесс ссылки на PDF в коде HTML. Откройте для себя теги якорей, абсолютные пути к файлам, лучшие практики и советы по оптимизации, чтобы поднять уровень своих веб-страниц. Раскройте возможности кликабельных PDF-файлов, чтобы повысить ценность для аудитории и поднять свой сайт на новую высоту. Давайте погрузимся в работу и сделаем ваш контент особенным!
Часть 1. Понимание PDF и HTML
PDF расшифровывается как Portable Document Format. Это формат файлов, разработанный компанией Adobe Systems. Он сохраняет структуру и форматирование документа. При этом документы выглядят одинаково независимо от устройства или операционной системы, на которой они просматриваются. PDF-файлы широко используются для обмена документами, которые должны сохранять свой первоначальный вид. К ним относятся электронные книги, руководства, формы и презентации.
С другой стороны, HTML расшифровывается как Hypertext Markup Language. Это стандартный язык, используемый для создания и оформления веб-страниц. Он использует теги для структурирования содержимого. Он также определяет, как элементы должны отображаться в браузере. HTML является основой веб-страниц. Веб-разработчики могут создавать текст, изображения, ссылки, формы и мультимедийное содержимое. Именно к этому содержимому пользователи могут обращаться через браузеры.
Связывание PDF-файлов в HTML имеет ряд преимуществ как для создателей сайтов, так и для пользователей:
- Бесшовная навигация: Связывая PDF-файлы внутри HTML-контента, пользователи могут легко получить доступ к дополнительной информации, справочным материалам или загружаемым ресурсам, не покидая веб-страницы.
- Улучшенный пользовательский опыт: Предоставление загружаемых PDF-файлов позволяет пользователям получить доступ к ценному контенту в автономном режиме, что делает его удобным для использования или обмена.
- Кроссплатформенная совместимость: Поскольку PDF-файлы сохраняют свое форматирование, шрифты и изображения, они доступны и совместимы на различных устройствах и операционных системах.
- Безопасный обмен информацией: PDF-файлы могут быть защищены паролем или зашифрованы, что обеспечивает надежность обмена конфиденциальными и секретными документами.
- Повышенная доступность: Правильно маркированные PDF-файлы могут быть более доступны для пользователей с ограниченными возможностями, позволяя программам чтения с экрана эффективно интерпретировать и представлять содержимое.
- Удобные для печати параметры: Пользователи могут легко распечатывать PDF-файлы, что делает их подходящими для документов, требующих печатных копий.
- Гибкость для создателей контента: Создатели контента могут комбинировать HTML и PDF для представления информации в различных форматах, удовлетворяя различные предпочтения пользователей.
Понимание принципов работы PDF и HTML позволяет веб-разработчикам использовать их совокупную силу, связывая PDF-файлы с HTML-контентом. Такая интеграция обеспечивает удобство работы пользователя. Она также обеспечивает легкий доступ к ценной информации и ресурсам и их совместное использование на различных платформах.
Часть 2. Как связать PDF-файл в HTML-коде
Существует несколько способов сделать это, и разница заключается главным образом в первой части, которая заключается в загрузке PDF-файла туда, где он может быть получен HTML-кодом и принудительно загружен. Это может быть либо прямой импорт на соответствующий веб-сервер в виде FTP-загрузки или интерфейса Wordpress; в качестве альтернативы это может быть общее место, где для доступа к файлу требуются специальные привилегии.
Шаг 1Загрузите PDF на FTP или WordPress
Этот шаг может быть выполнен как загрузка медиафайла из Wordpress или с помощью программы FTP, входящей в пакет хостинга. В любом случае, идея заключается в том, чтобы PDF-файл находился в месте, доступном для просмотра через Интернет, что позволит выполнить следующий шаг.
Шаг 2Скопируйте ссылку на PDF-файл
В зависимости от того, куда вы загрузили PDF-файл, ваша ссылка на него должна выглядеть примерно так:
https://pdf.wondershare.com/pdfelement/pdfelement-user-guide-win.pdf
Это также может быть внутренняя страница вашего сайта, поэтому в конце ее может находиться /media/linkpdfhtml.pdf. Это не имеет значения. Важно, что вы копируете ссылку и переходите к HTML-коду целевой веб-страницы.
Шаг 3Вставьте ссылку на PDF-файл в HTML-код с помощью тега .
На последнем этапе используется тег , известный также как атрибут href. По сути, это тег для создания гиперссылки на веб-странице, указывающей на место просмотра или загрузки связанного PDF-файла. Если использовать тот же пример ссылки, что и выше, то вставка HTML-кода должна выглядеть примерно так:
Теперь вы знаете, как связать PDF в HTML, и должны знать, что можно конвертировать PDF-файл в HTML-эквивалент, затем скопировать код и вставить его непосредственно в соответствующую часть кода вашей основной веб-страницы. Таким образом, содержимое становится динамичным и интерактивным, так как после конвертация оно становится фактически HTML.
Часть 3. Устранение общих проблем, связанных с размещением ссылок на PDF в HTML
При размещении ссылок на PDF-файлы в HTML иногда возникают проблемы, влияющие на удобство использования и доступность. Давайте проведем обзор некоторых распространенных проблем и способов их эффективного устранения.
Неработающие ссылки и способы их устранения
Разбитые ссылки возникают, когда связанный PDF-файл не удается найти или получить к нему доступ, что приводит к разочарованию пользователей. Для решения этой проблемы попробуйте следующее:
- Перепроверьте путь к файлу: Убедитесь, что путь к файлу, указанный в HTML-коде, является точным и указывает на правильное местоположение PDF-файла.
- Используйте относительные пути: Вместо абсолютных путей используйте относительные пути для ссылок на PDF-файлы. Это облегчает управление ссылками при перемещении или переносе сайта на различные серверы.
- Подтвердите права доступа к файлам: Убедитесь, что PDF-файл имеет необходимые разрешения, позволяющие пользователям получать к нему доступ и просматривать его.
Решение проблем кросс-браузерной совместимости
Проблемы кросс-браузерной совместимости могут возникать, когда HTML-код хорошо работает в одном браузере, но ведет себя по-другому или ломается в другом. Для решения этой проблемы необходимо следующее:
- Тестирование в нескольких браузерах: Протестируйте связанные PDF-файлы в популярных браузерах, таких как Chrome, Firefox, Safari и Edge, чтобы убедиться, что они отображаются корректно и работают так, как задумано.
- Используйте стандартизированные HTML и CSS: Придерживайтесь стандартного кода HTML и CSS, избегая специфических для браузера или устаревших тегов, которые могут вызвать проблемы совместимости.
- Реализация отзывчивого дизайна: Убедитесь, что HTML-макет является отзывчивым и адаптируется к различным размерам экранов и устройств, повышая общий уровень удобства для пользователей.
Общие ошибки, которых следует избегать при размещении ссылок на PDF-файлы в HTML
Для предотвращения распространенных ошибок, которые могут негативно повлиять на ссылки в PDF, обратите внимание на следующее:
- Увеличение размера PDF-файлов: Оптимизируйте размер PDF-файла, чтобы сократить время загрузки и предотвратить медленное отображение страниц.
- Непонятные метки ссылок: Используйте описательные и удобные ссылки, чтобы информировать посетителей о содержимом, к которому они получат доступ.
- Пренебрежение доступностью: Убедитесь, что связанные PDF-файлы доступны для пользователей с ограниченными возможностями, предоставив альтернативные текстовые описания и соответствующие заголовки.
- Открытие PDF-файлов на одной и той же вкладке: Рассмотрите возможность использования атрибута "target" для открытия PDF-файлов в новой вкладке, чтобы пользователи не могли полностью покинуть ваш сайт.
- Отсутствие визуальных подсказок: Обеспечьте четкие визуальные подсказки, такие как значки PDF или аннотации, чтобы указать, что ссылка ведет на PDF-файл.
Вы можете оптимизировать связывание PDF-файлов в HTML, обеспечивая плавное и бесперебойное взаимодействие с пользователем. Правильное устранение неполадок повысит доступность и функциональность ссылок на PDF-файлы. Это будет способствовать созданию более удобного и эффективного веб-сайта.
Часть 4. PDFelement: Лучший редактор PDF-файлов

PDFelement — это мощный и надежный редактор PDF. Он предназначен для упрощения задач управления PDF-файлами. Если вам необходимо редактировать, конвертировать, аннотировать или защищать PDF-документы, PDFelement поможет вам в этом. Удобный интерфейс и широкие возможности делают его лучшим выбором для частных лиц и предприятий.

![]() Работает на основе ИИ
Работает на основе ИИ
- Редактирование стало простым: PDFelement предоставляет возможность редактирования без лишних хлопот. С его помощью пользователи могут легко изменять текст, изображения и даже целые страницы. Интуитивно понятный интерфейс превращает редактирование в легкий процесс, экономя время и силы.
- Конвертация в мгновение ока: Конвертирует PDF-файлы в такие форматы, как Word, Excel, PowerPoint и другие, без потери форматирования и качества. Передовая технология OCR в PDFelement точно конвертирует отсканированные документы в редактируемые форматы.
- Создание и управление формами: С помощью инструментов создания форм PDFelement можно легко создавать интерактивные формы. Эффективный сбор данных, экспорт данных из форм и даже извлечение данных из отсканированных бумажных форм с помощью функции распознавания форм.
- Примечания и комментарии: Эффективно сотрудничайте с коллегами или клиентами, добавляя в PDF-файлы аннотации, комментарии и средства разметки. Эта функция упрощает процесс рецензирования и обеспечивает четкое взаимодействие.
- Защита документов: Надежность защиты конфиденциальной информации с помощью функций шифрования и парольной защиты PDFelement. Применяйте цифровые подписи для надежной аутентификации документов, сохраняя целостность данных.
- Пакетная обработка: Экономия времени за счет одновременной обработки нескольких документов. Пакетная обработка позволяет всего за несколько щелчков мыши вносить изменения, конвертировать или устанавливать параметры надежности для нескольких PDF-файлов.
- Слияние и разделение PDF-файлов: Объедините несколько PDF-файлов в один документ или разделите большие PDF-файлы на более мелкие, удобные для управления файлы с помощью интуитивно понятных инструментов PDFelement.
- Оптическое распознавание символов (OCR): Конвертация отсканированных PDF-файлов или изображений в текст с возможностью поиска и редактирования, что позволяет легко извлекать содержимое и манипулировать им.
- Редактирование и удаление данных: Обеспечивает защиту конфиденциальной информации, постоянно редактируя или удаляя конфиденциальные данные из PDF-файлов.
PDFelement — это универсальное решение для редактирования и управления PDF-файлами. Широкий набор функций делает его лучшим выбором для тех, кто ищет надежный PDF-редактор. С помощью PDFelement пользователи могут легко редактировать, конвертировать, аннотировать и защищать PDF-файлы. Кроме того, он повышает производительность и оптимизирует документооборот.
Часть 5. [Бонус] Конвертация файлов между PDF и HTML
PDFelement также обеспечивает беспроблемную конвертацию между форматами PDF и HTML, удовлетворяя разнообразные потребности пользователей.
Вот как конвертировать HTML в PDF с помощью PDFelement:

![]() Работает на основе ИИ
Работает на основе ИИ
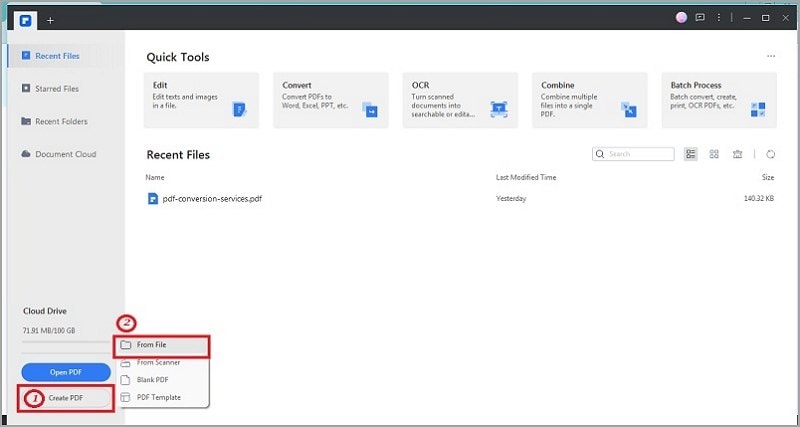
Шаг 1 Откройте PDF Element. Нажмите "Создать PDF" > "Из Файла", чтобы открыть HTML-файл на вашем устройстве.

Шаг 2 После выбора HTML-файла он будет автоматически конвертирован в PDF-файл.

Шаг 3 Вы можете отредактировать PDF-файл, перейдя на вкладку "Редактировать".

![]() Работает на основе ИИ
Работает на основе ИИ

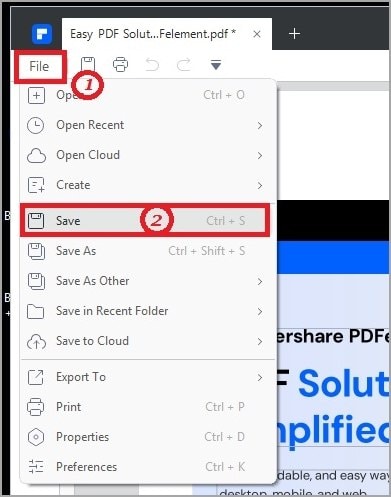
Шаг 4 После редактирования сохраните PDF-файл, нажав "Файл" > "Сохранить".

Можно также конвертировать PDF в HTML. Для этого выполните следующие действия:
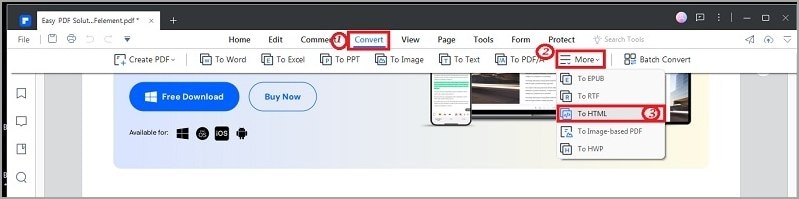
Шаг 1 Откройте PDF-файл с помощью программы PDFelement. Нажмите "Конвертировать" > "Еще" > "В HTML".

![]() Работает на основе ИИ
Работает на основе ИИ

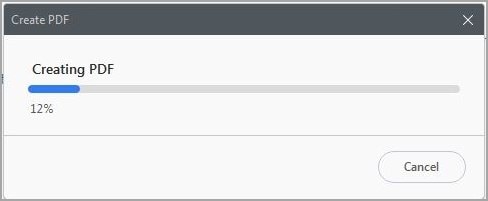
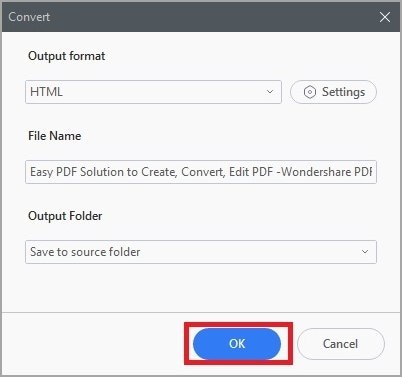
Шаг 2 Укажите имя файла и выходную папку. Нажмите кнопку "OK", чтобы запустить процесс конвертации.

Шаг 3 Дождитесь завершения конвертации.

Возможность PDFelement конвертировать PDF в HTML и наоборот упрощает работу с документами. Благодаря этому пользователи могут легко работать между двумя форматами, выполняя всего несколько простых действий.
Заключительные мысли
Связывание PDF-файлов в HTML — ценный навык, повышающий удобство работы с ними, доступность и эффективность управления документами. Благодаря универсальным возможностям PDFelement вы можете легко конвертировать, редактировать и оптимизировать PDF-файлы для их бесшовной интеграции с HTML-контентом. Применяйте полученные в этой статье знания, чтобы расширить свое присутствие в Интернете и открыть новые возможности для создания интересных и информативных веб-страниц. Удачи!