PDFelement- Мощный и простой PDF-редактор
Начните с самого простого способа управления PDF-файлами с помощью PDFelement!
Некоторые люди хотят сохранить содержимое веб-страницы и поделиться им, в то время как другие хотят сохранить его для автономных исследований. В любом случае, обязательно знать, как распечатать веб-сайт в формате PDF без особых хлопот.
Хотя из Интернета ничего не удаляется, иногда что-то меняется, поэтому важно сохранить нужную веб-страницу, прежде чем вы потеряете важную информацию. Поскольку веб-страницы изменчивы и могут быть изменены в любой момент времени, может быть полезно распечатать их в формате PDF.
Сохранение и печать веб-страниц в виде переносимых документов позволяет вам получать доступ к информации, когда у вас нет активного подключения к Интернету. Это также означает, что у вас есть постоянная версия веб-страницы на случай, если владелец этого сайта внесет существенные изменения или вообще удалит сайт.
В то время как Google Chrome и Safari поставляются со встроенными инструментами для создания PDF-файлов и печати PDF-файлов, вам может потребоваться стороннее программное обеспечение для выполнения этой задачи при использовании Firefox или Internet Explorer. В этом руководстве мы научим вас, как распечатать веб-страницу в формате PDF за считанные секунды.
Часть 1. Что такое HTML? Можно Ли Это Распечатать?
HTML - это язык разметки для создания веб-сайтов. Это стандарт, созданный консорциумом Всемирной паутины (W3C) и используемый большинством современных браузеров. Этот язык использует специальные теги для описания структуры документа.

HTML состоит из ряда элементов, которые вы можете использовать для размещения различных частей содержимого, чтобы придать ему определенный вид. Эти заключающие или оборачивающие теги могут создавать гиперссылку на слово или изображение в другом месте или изменять шрифт и так далее.
Каждая страница в Интернете имеет одинаковую структуру, и это то, что составляет каждую страницу, доступную онлайн. Однако, прежде чем двигаться дальше, важно понять базовый синтаксис и компоновку.
Хотя вы можете распечатать HTML в формате PDF, это не всегда легко сделать. Существует много различных типов принтеров, и у каждого из них есть свои особенности. Поскольку существуют различные методы печати для сохранения HTML-страниц, результаты печати также соответственно различаются. Кроме того, вы должны принять несколько мер предосторожности при печати HTML-файлов.
Например, всегда используйте версию вашего сайта, удобную для печати, при печати HTML-страниц. Вы также можете использовать встроенные в большинство браузеров возможности печати без полей, чтобы ваши страницы выглядели наилучшим образом при печати. Наконец, убедитесь, что все шрифты установлены на 100% и что у вас нет пробелов по обе стороны от текста или изображений.
Если у вас простая страница, вы можете изменить каждый отдельный атрибут HTML, чтобы значительно улучшить печатаемый результат. Откройте свой HTML-файл в текстовом редакторе и найдите любую ссылку или стиль. Перезагрузите страницу в своем браузере и выберите Файл > Печать. Если все выглядит хорошо, то теперь вы можете распечатать веб-сайт с фоном.
Кроме того, вы можете управлять другими аспектами печати, например, вы даже можете настроить стиль печати для отдельных элементов. Чтобы просто распечатать HTML-страницу, вы можете
- Откройте документ в редакторе HTML.
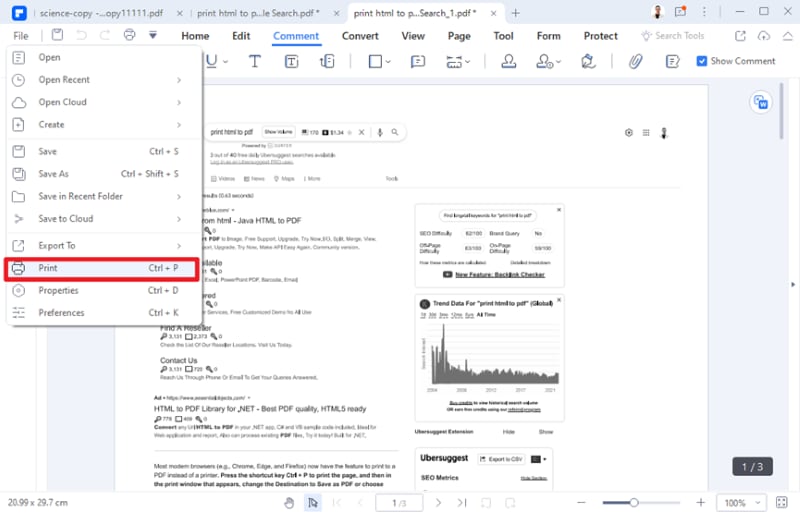
- Нажмите Файл > Печать или нажмите Ctrl + P, чтобы начать процесс печати.
Кроме того, вы также можете выполнить предварительный просмотр печати, прежде чем окончательно нажать на кнопку "Печать".
Часть 2. Как распечатать веб-сайт в формате PDF с помощью блокнота
Notepad - это базовая программа для редактирования текста Microsoft Windows, которая создает файлы в формате .txt. Это позволяет вам сохранять ваши заметки именно там, где вы хотите, и вам не перед кем, кроме вашей операционной системы, отчитываться о том, как вы их организуете и создаете резервные копии. Это самый полезный инструмент для редактирования текста, который был запущен Microsoft в 1983 году.
В дополнение к созданию и сохранению заметок, это программное обеспечение является идеальным выбором для печати HTML в PDF. Что делает этот инструмент достойным того, чтобы его попробовать, так это его простой интерфейс и простота доступа. Вам не нужно быть технически подкованным, чтобы использовать Notepad, и вам не нужно тратить целое состояние, чтобы получить к нему доступ.
Хотите знать, как вы можете использовать блокнот для печати веб-сайтов в формате PDF? Здесь мы упомянули пошаговое руководство, чтобы вы могли с легкостью выполнить этот процесс.
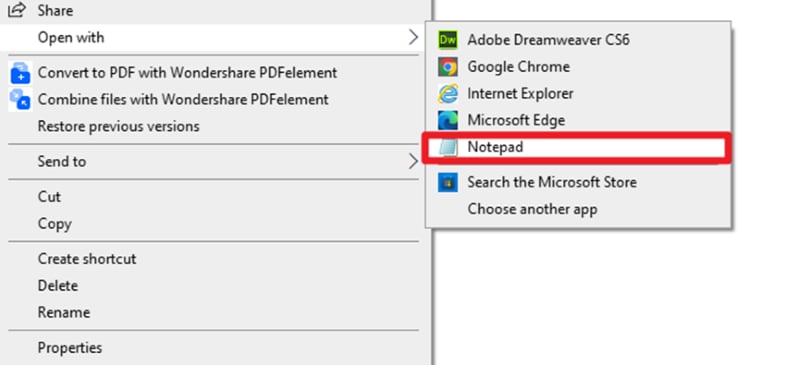
- Чтобы инициировать процесс, прежде всего, вам нужно открыть HTML-страницу с помощью блокнота. Щелкните правой кнопкой мыши на странице и переместите курсор на вкладку "Открыть с помощью" и нажмите на стрелку, чтобы развернуть ее подменю. Оттуда выберите "Блокнот" и переходите к следующему шагу.

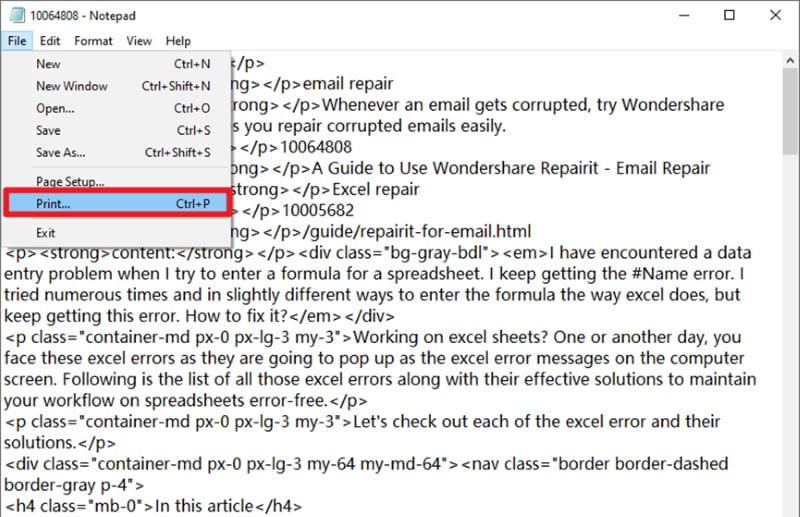
- Теперь, как только HTML-страница откроется в Блокноте, она покажет свои коды так, как они отображаются в HTML-редакторе.
- Наведите курсор на строку меню и нажмите на кнопку Файл. Оттуда вы можете нажать на опцию "печать". В качестве альтернативы вы также можете использовать сочетания клавиш и нажать Ctrl + P, чтобы начать процесс печати.

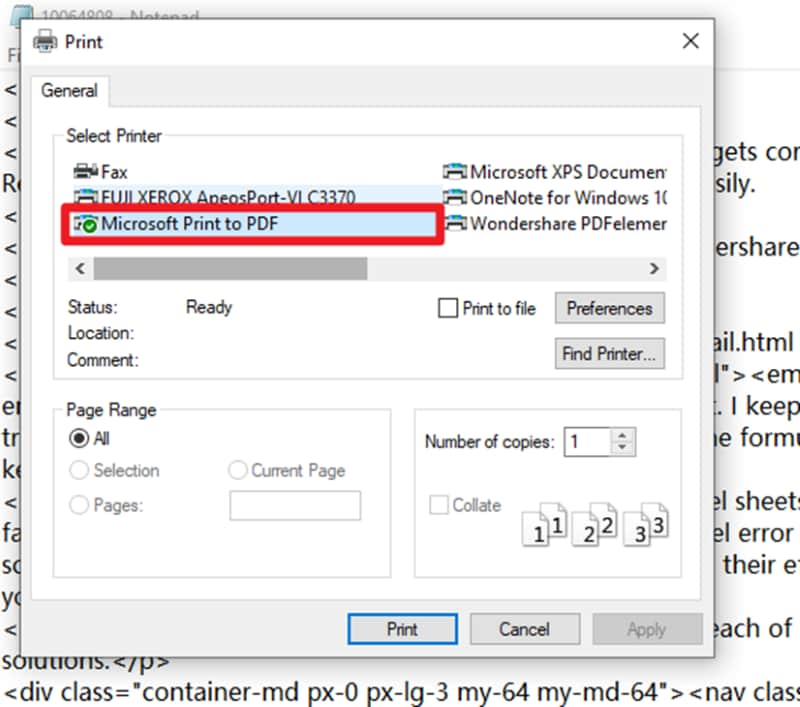
- Теперь на экране появятся настройки печати, и затем вы можете выбрать Microsoft Print to PDF в настройках "Выберите принтер", и он будет сохранен в формате PDF. Кроме того, вы можете задать другие настройки печати, включая диапазон страниц и общее количество копий, которые вы хотите напечатать.

- Как только вы закончите вносить изменения, нажмите на кнопку "Печать", доступную внизу, и подождите некоторое время, пока принтер не завершит процесс.
Часть 3. Как распечатать HTML-страницу в формате PDF в том виде, в каком она отображается в браузере с помощью PDFelement
Вы все еще задаетесь вопросом, как распечатать веб-сайт в формате PDF в том виде, в каком он отображается в браузере? Что ж, в таком случае вам следует обратиться к стороннему программному обеспечению и сохранить нужную веб-страницу в кратчайшие сроки. Хотя в Интернете доступно множество инструментов, мы будем поддерживать Wondershare PDFelement - Редактор PDF-файлов по многим веским причинам.
Это универсальное решение для удовлетворения всех ваших потребностей в формате PDF, будь то редактирование PDF-файла, объединение PDF-файлов, извлечение аннотаций, заполнение форм, создание защиты паролем и многое другое. Кроме того, это позволяет вам изменять HTML-файлы в формат PDF в течение нескольких кликов, так что вы можете легко распечатать их и сохранить файлы для просмотра в автономном режиме.

![]() Работает на основе ИИ
Работает на основе ИИ
Когда дело доходит до совместимости, PDFelement превосходит все ожидания. Этот инструмент может работать на настольных компьютерах, мобильных устройствах и в Интернете и совместим практически со всеми операционными системами, включая Windows, macOS, Android и iOS.
Более того, он чрезвычайно прост в использовании и доступен как в платной, так и в бесплатной версиях. Пользователи могут либо выбрать базовую версию, либо перейти на платную, в зависимости от своих требований и бюджета. Однако вам также следует иметь в виду, что pro-версия содержит множество функций, которыми вы, возможно, не сможете воспользоваться в бесплатной версии инструмента.
Пытаетесь выяснить, какраспечатать веб-страницу в формате pdf с помощью Wondershare PDFelement? Продолжайте прокручивать страницу и с легкостью найдете полное руководство по выполнению этого процесса.
Шаг 1Откройте веб-страницу в браузере
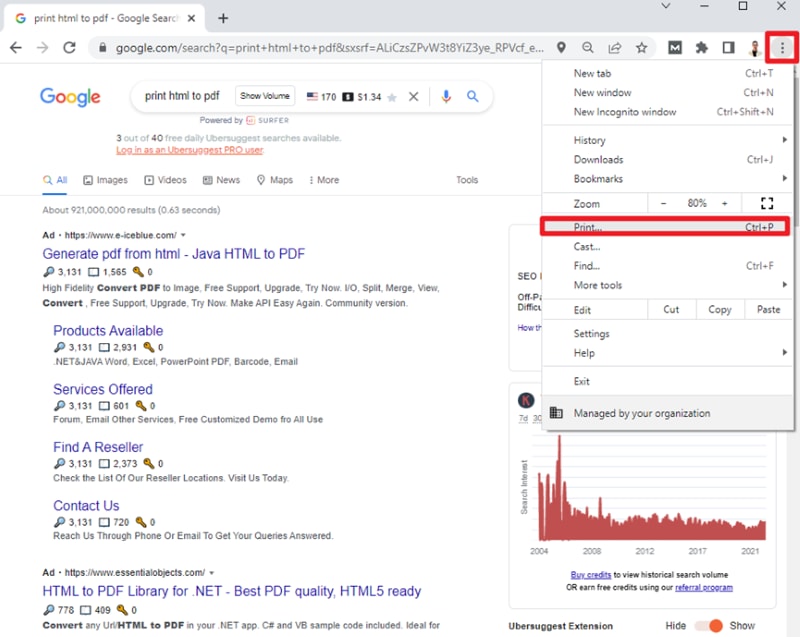
Чтобы распечатать HTML-страницу в формате PDF, вам сначала нужно открыть веб-страницу в выбранном вами браузере. Как только сайт откроется, нажмите на три точки, расположенные в правом верхнем углу окна, чтобы развернуть меню. Оттуда нажмите на кнопку "Печать" и перейдите на следующую страницу.

Шаг 2Выберите пункт назначения в качестве Wondershare pdfэлемента
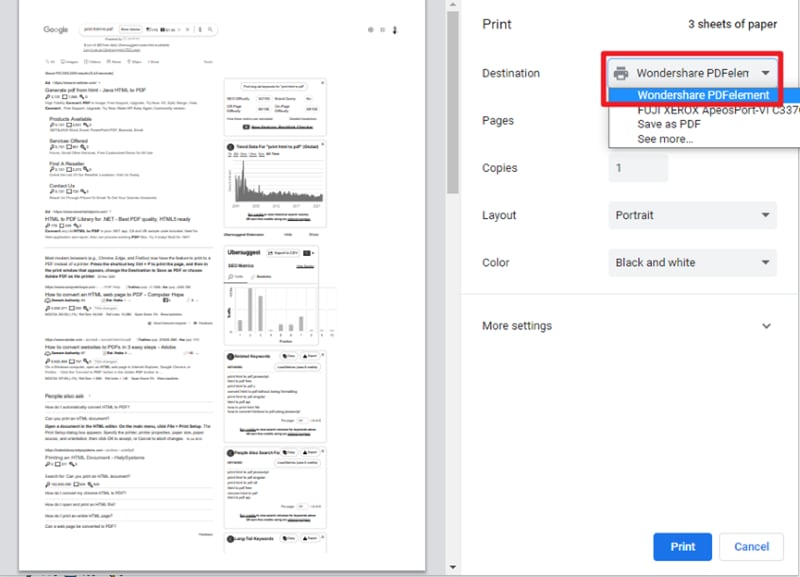
Как только вы нажмете кнопку печати, на экране появится меню печати. В меню Печать щелкните стрелку раскрывающегося списка, расположенную рядом с вкладкой Назначения, и выберите элемент Wondershare PDFelement.

![]() Работает на основе ИИ
Работает на основе ИИ

Кроме того, вы также можете внести другие изменения, если это необходимо. Например, вы можете указать страницу, которую вы хотите распечатать, или желаемое количество копий. Вы можете изменить цвет PDF-файла по своему желанию.Пользователи также могут нажать на кнопку "Дополнительные настройки", чтобы развернуть меню "Дополнительные настройки" и внести другие изменения.
Как только вы внесете изменения, нажмите кнопку печати, расположенную внизу страницы, и она перенаправит вас на программное обеспечение Wondershare PDFelement.

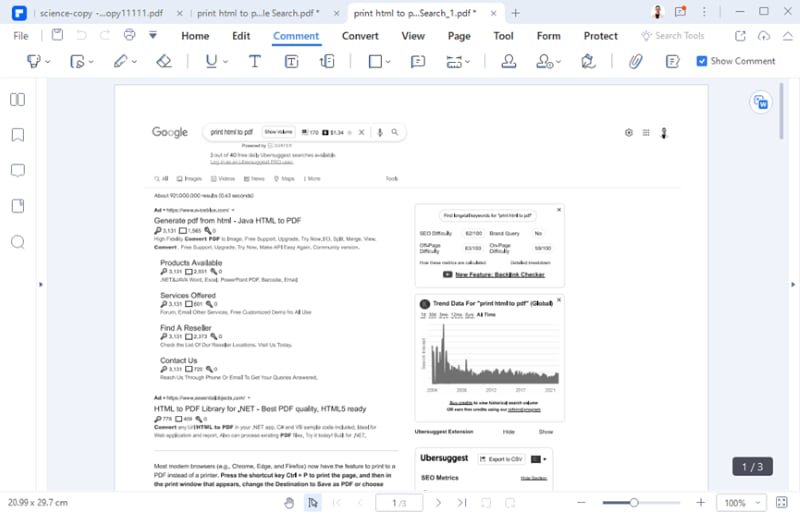
Шаг 3Распечатайте HTML-страницу в PDF, как в браузере, с помощью PDFelement
Вы можете найти точный вид страницы в том виде, в каком она отображается в браузере. Перейдите в меню Файл и нажмите на кнопку Печать, чтобы развернуть настройки печати. Поскольку вы уже внесли изменения, наведите курсор в конец и нажмите на опцию печати, чтобы завершить работу. Принтеру может потребоваться несколько секунд для выполнения преобразования HTML в pdf

Вот и все, что касается этого. Мы надеемся, что это руководство поможет вам узнать, как распечатать веб-сайт в формате PDF в том виде, в каком он отображается в браузере, не затратив при этом ни копейки. Хотя вы можете выполнить задачу печати с помощью блокнота и нескольких других методов, рекомендуется использовать Wondershare PDFelement и сохранить распечатанную копию веб-страницы всего за три простых шага.
Ищете идеальный опыт редактирования PDF-файлов? Посмотрите видео, приведенное ниже, и узнайте больше о редакторе PDF.