Эффективная работа с Руководством пользователя PDFelement
Как сделать PDF заполняемым на Mac вручную?
PDFelement для Mac предоставляет полный набор инструментов для создания форм с различными вариантами полей форм, которые используются для создания полей определенного типа. Для создания, сначала нажмите кнопку "Форма", а затем нажмите следующие кнопки под ней для создания полей формы.
- Текстовое поле: Текстовое поле используется для ввода информации, позволяя включать как буквенные, так и числовые значения.
- Флажок: Флажки позволяют выбрать несколько вариантов из списка заданных опций.
- Радиокнопка: Радиокнопки также используются для выбора, за исключением того, что только один выбор может быть отмечен. Как только одна из радиокнопок будет выбрана, остальные кнопки станут серыми и не будут доступны для выбора.
- Выпадающий список: Выпадающий список представляет собой список, доступ к которому можно получить, нажав на стрелку, направленную вниз. Вы можете выбрать один элемент из развернутого списка для заполнения определенного поля.
- Вставка со списком: Окна со списком предоставляют несколько вариантов выбора в виде прокручиваемого списка. Вы можете нажать клавишу "Command" во время выбора, чтобы выбрать несколько вариантов одновременно.
- Кнопка: Кнопки используются для запуска действия, такого как отправка формы или сброс формы.
- Электронная подпись: Электронная подпись может использоваться для подтверждения подлинности личности пользователя, а также содержания документа. Она хранит информацию о подписавшем, а также дату, время и состояние документа, когда он был подписан.
Индекс
1. Добавление текстового поля
Нажмите кнопку "Упорядочить страницы" в левом верхнем углу.
- Выберите меню "Форма" на главной панели инструментов.
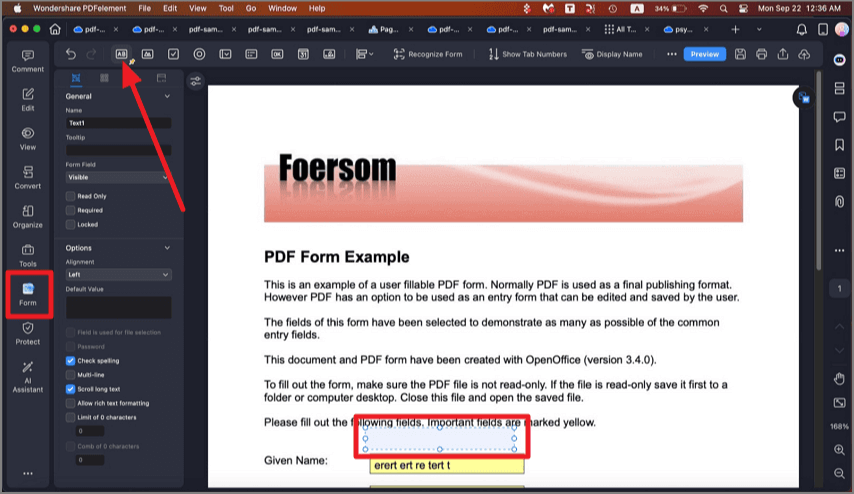
- Выберите значок "Текстовое поле", а затем выберите место в документе, куда нужно добавить элемент текстового поля. По умолчанию текстовое поле будет обозначено как "Текст".

текстовое поле
- Щелкните по текстовому полю или щелкните правой кнопкой мыши по полю и выберите "Свойства", чтобы изменить его свойства на панели справа.
- В опции "Общие" вы можете изменить название поля.
- "Опции" позволяют установить режим выравнивания текста, а также при необходимости добавить "Значение по умолчанию" для текстового поля. Вы также можете установить проверку орфографии, многострочность, прокрутку длинного текста, форматирование насыщенного текста, ограничение количества символов и количество символов, доступных для данного текстового поля.
- Если вам нужно изменить внешний вид ящиков, это можно сделать с помощью опции "Внешний вид" в верхней части правой стороны.
- Чтобы отформатировать текстовое поле, выберите категорию формата на вкладке "Формат" в правой части.
- Если данные в текстовом поле предназначены для вычисления, отметьте опцию вычислять и укажите существующие поля, в которых будут вычисляться данные, нажав кнопку "...". Например, ниже указано свойство для Text6 в PDF, и после установки этого свойства будет вычисляться Text6=Text2+Text3. Когда вы введете данные в Text2 и Text3, Text6 получит результат суммы автоматически.

вычисление текстового поля
- Выберите действия и режим срабатывания для текстового поля на вкладке "Действия".

действия с текстовым полем
2. Добавление флажка
- На вкладке "Форма" нажмите на значок "Флажок" и перетащите мышь в то место, где вам нужен флажок.
- На панели справа определите его название и измените его внешний вид по необходимости.
- В "Опциях" вы можете выбрать стиль флажка и изменить значение экспорта.
- Выберите пусковые действия для флажка на вкладке "Действие".

флажок
3. Добавление переключателя
- Чтобы добавить переключатель, выберите значок кнопки под "Формой" и нажмите на страницу PDF.
- На панели справа определите его название и измените его внешний вид по необходимости.
- Выберите стиль кнопки в разделе "Параметры". Если вы хотите, чтобы при выборе одной кнопки проверялись все переключатели, отметьте опцию "Кнопки" с одинаковым именем и выбором, они будут работать в унисон.
- Измените действия для переключателя на вкладке "Действия".

Переключатель
4. Добавление выпадающего списка
- На вкладке "Форма" нажмите значок "Выпадающий список". Перетащите курсор мыши, чтобы добавить выпадающий список на страницу PDF.
- На панели справа определите его название и измените его внешний вид по необходимости.
- На вкладке "Параметры" добавьте элемент и введите значение экспорта в текстовое поле "Значение экспорта". Повторяйте этот шаг, пока не получите все необходимые элементы.
- Отметьте опцию "Сортировать элементы", если хотите, чтобы все элементы хранились в алфавитном порядке. Чтобы вручную изменить порядок элементов, выберите элемент и нажмите кнопки "Переместить вверх" и "Переместить вниз". Если вы хотите удалить элемент, выберите его и нажмите кнопку "Удалить".
- Если вы хотите, чтобы информация вводилась пользователем, отметьте опцию "Разрешить пользователю вводить пользовательский текст".

выпадающий список
5. Добавление поля со списком
- Найдите значок поля списка на вкладке "Форма" и щелкните на странице, чтобы вставить поле списка.
- В окне "Опция" добавьте новый элемент и включите значение экспорта в поле "Значение экспорта".
- Вы можете расположить элементы в алфавитном порядке, нажав "Сортировать элементы".
- Если вы хотите, чтобы респондент мог выбрать несколько пунктов одновременно, отметьте опцию "Множественный выбор".
- Создайте действия для поля, поля списка на вкладке "Действие".

поле списка
6. Добавление кнопки
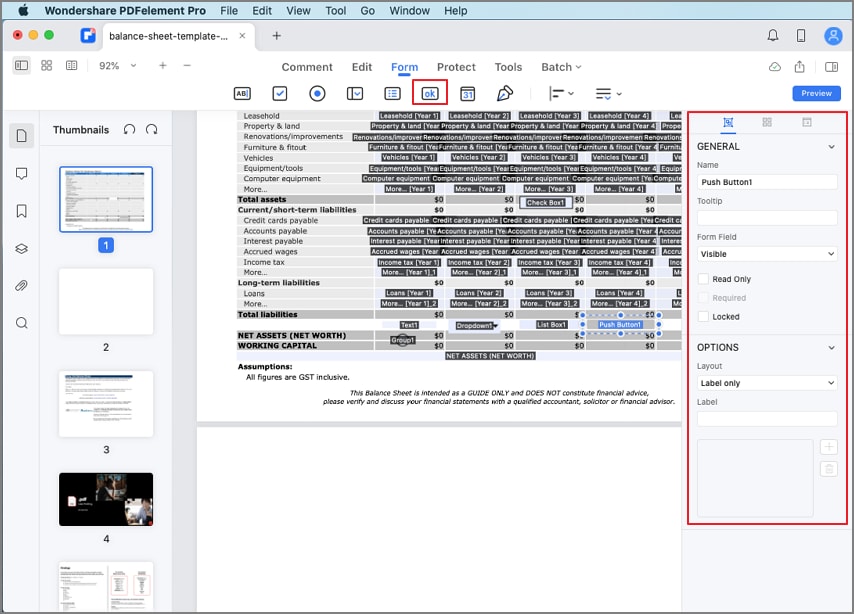
- Нажмите на значок "Кнопка" на вкладке "Форма". Перетащите курсор, чтобы добавить кнопку в нужное место.
- На панели справа определите его название и измените его внешний вид по необходимости.
- В части "Опции" можно задать макет кнопки. Выберите нужный значок из локальной папки и дайте ему метку в текстовом поле "Метка", а затем выберите макет кнопки.
- Настройте действия для поля кнопки на вкладке "Действия".

поле кнопки
7. Добавление электронной подписи
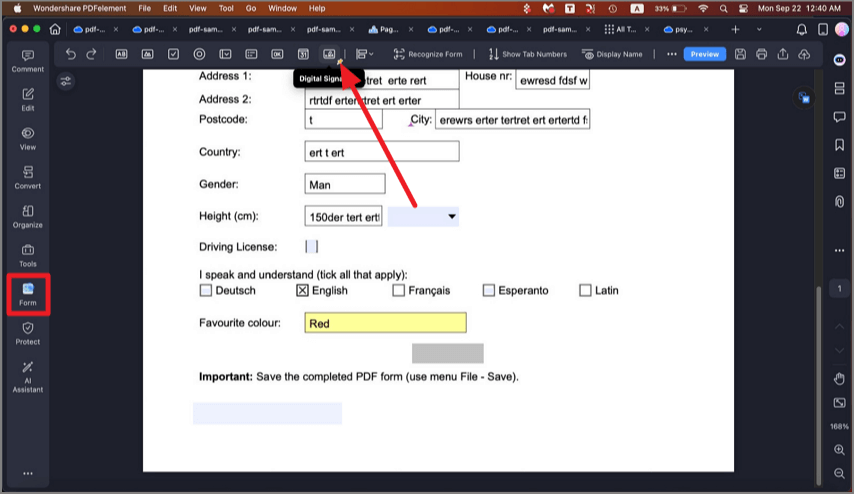
- Вы можете использовать PDFelement Professional для Mac для создания поля электронной подписи, нажав кнопку "Форма" > " Электронные подписи", а затем отправить PDF-файл другим пользователям для добавления электронной подписи.

электронная подпись
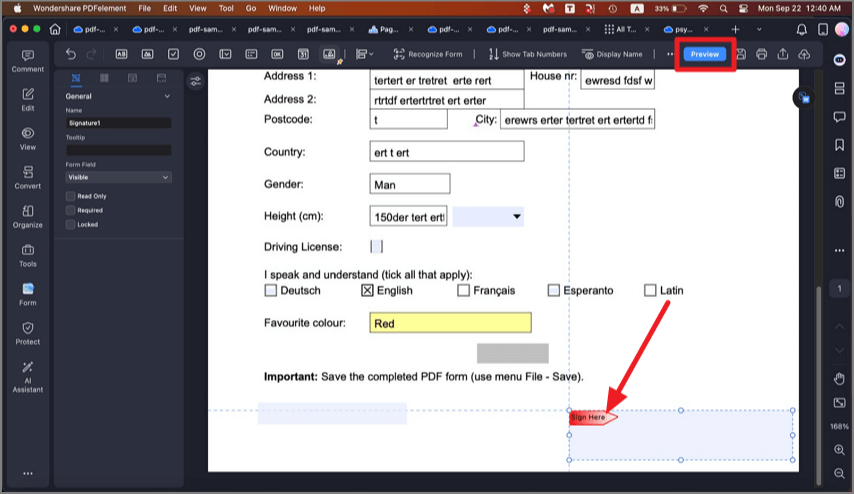
- Или вы можете использовать нашу программу для добавления электронных подписей напрямую. После добавления поля электронной подписи, пожалуйста, нажмите кнопку "Предварительный просмотр", затем нажмите символ "Подписать здесь".

предварительный просмотр электронной подписи
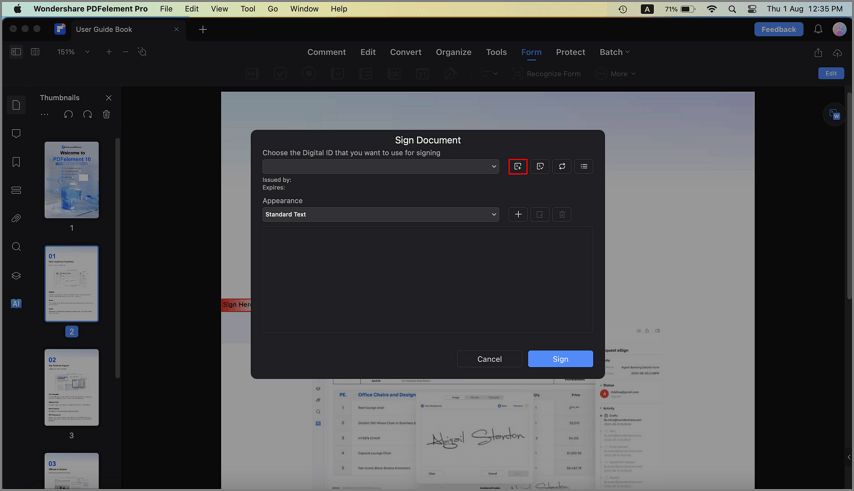
- Во всплывающем окне выберите цифровой идентификатор. Если у вас еще нет идентификатора, нажмите кнопку "Создать", чтобы создать его.

создание электронной подписи
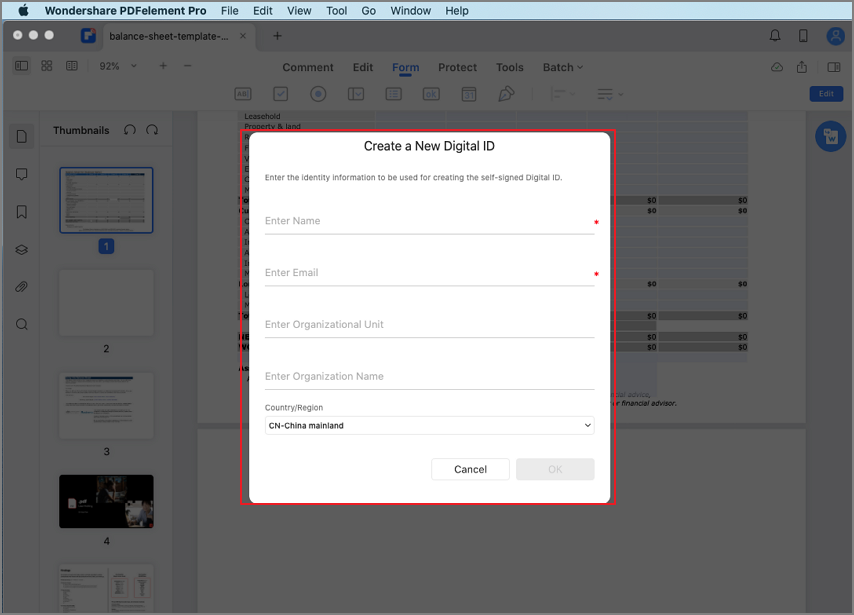
- Во всплывающем окне введите идентификационные данные, которые будут использоваться для создания самоподписанного электронного идентификатора, а затем нажмите кнопку "OK".

создать электронный идентификатор
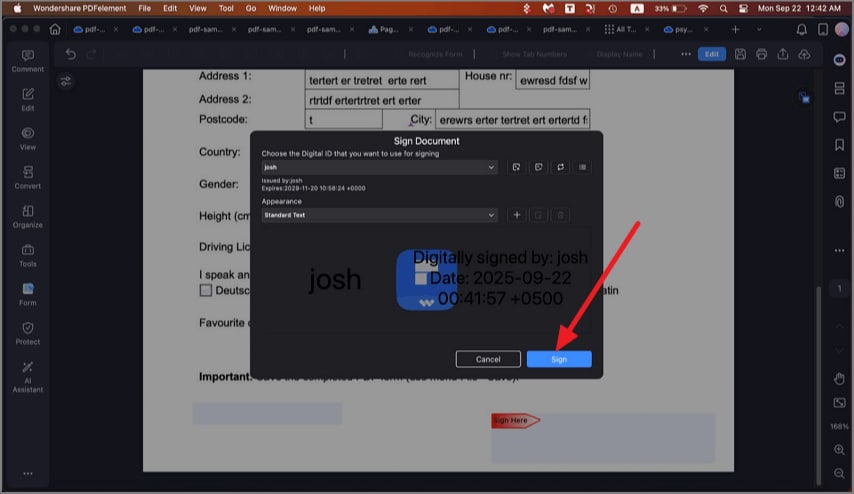
- Вы вернетесь к первому окну "Подписать документ" и сможете предварительно просмотреть свою электронную подпись. Вы также можете нажать кнопку "Создать" на вкладке "Внешний вид", чтобы изменить стиль электронной подписи.

внешний вид электронной подписи
- Нажмите кнопку "Подписать" и сохраните файл, электронная подпись будет применена непосредственно в нем.

добавление электронной подписи