Как конвертировать JPG в HTML? Хотя это не часто задаваемый вопрос, вам может понадобиться конвертировать JPG в HTML, чтобы вы могли добавить содержимое JPG-фотографии на свой сайт. Если вы столкнулись с этой проблемой и ищете простой способ конвертировать JPG или JPEG в HTML одним щелчком мыши, вам пригодятся следующие способы.
Конвертирование JPG в HTML с помощью HTML Converter
Вообще, конвертирование JPG в HTML осуществляется довольно просто, если для этого используется Wondershare PDFelement - Редактор PDF-файлов. Это не только высококлассный редактор PDF-файлов, но и мощный конвертер файлов. Для конвертирования JPG в HTML рекомендуется использовать эту программу в сравнении с любой другой, доступной в интернете. Она может извлекать текст и изображения из фотографии JPG и конвертировать JPG в HTML-файл, чтобы вы могли редактировать код или загрузить его на свой сайт.
Более того, PDFelement также поддерживает конвертирование PNG, PDF, Word, Excel и других файлов в HTML.

![]() Работает на основе ИИ
Работает на основе ИИ
Шаг 1. Загрузите JPG
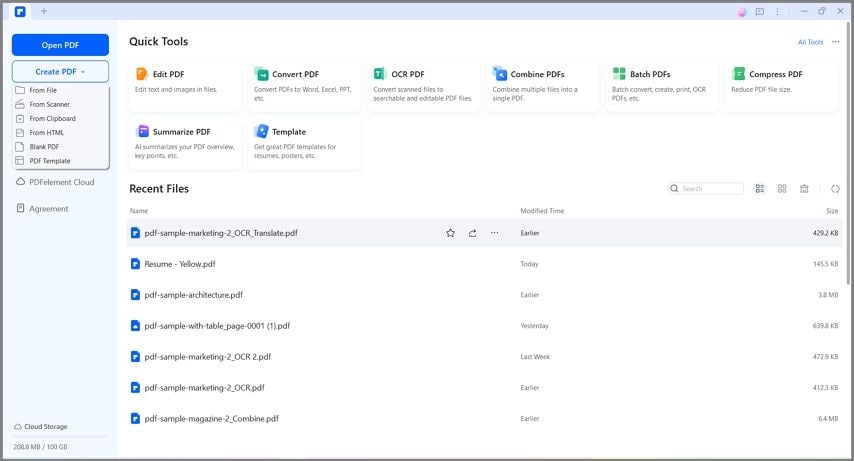
Перетащите файл формата .jpeg/.jpg в PDFelement. Существует много способов, которые можно использовать для открытия файлов в программе, но этот способ является самым простым и лучшим из всех.

Шаг 2. При необходимости отредактируйте JPG (Необязательно)
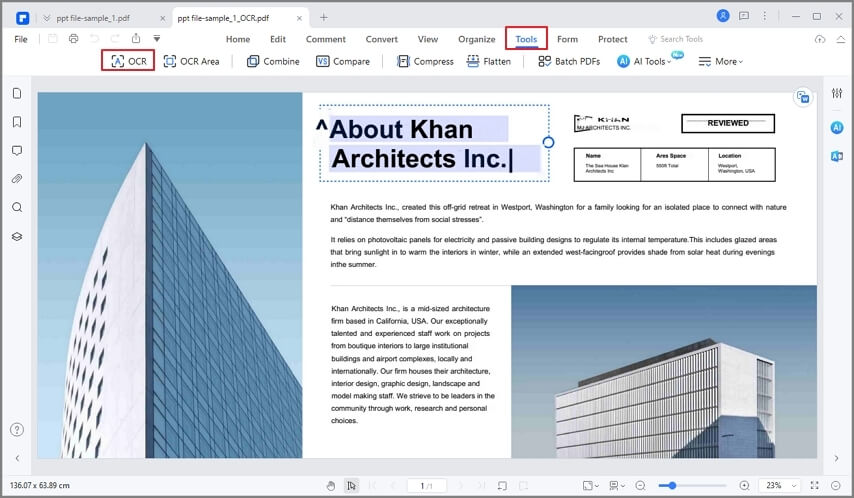
После открытия файла .jpg, перейдите на вкладку "Инструменты" и нажмите на кнопку "OCR", выберите опцию "Сканировать в редактируемый текст", чтобы сделать JPG редактируемым.

Шаг 3. Конвертируйте JPG в HTML
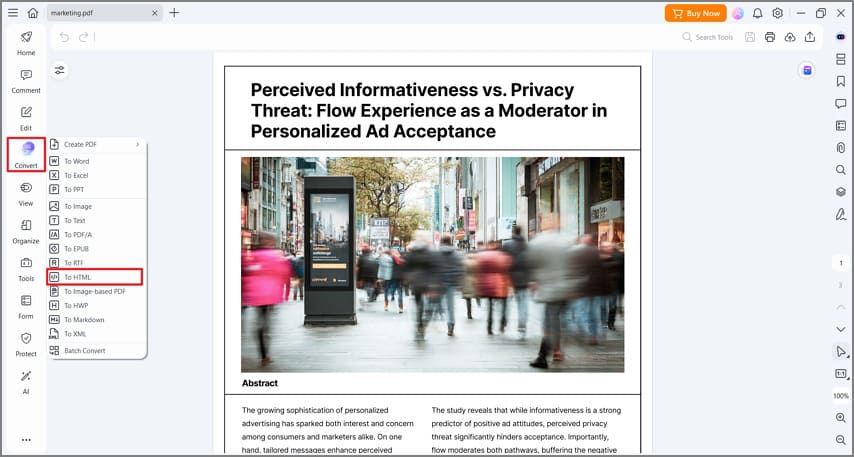
Чтобы конвертировать JPG в HTML в PDFelement, просто нажмите кнопку "Конвертировать" > "Подробнее" > "В HTML", чтобы начать конвертирование. Это единственные шаги, которые необходимо предпринять для конвертирования JPG в HTML.

![]() Работает на основе ИИ
Работает на основе ИИ

Лучший конвертер JPG в HTML
Wondershare PDFelement - Редактор PDF-файлов - это лучший конвертер JPG в HTML, хотя в основном он используется для работы с PDF-файлами. Нет такого аспекта в PDF-файлах, который не был бы охвачен PDFelement. Конвертер JPG в HTML предлагает бесплатную версию для загрузки и пробного использования. Общее управление программой великолепно, и она может быть использована любым пользователем без каких-либо затруднений. Техничность программы сведена к минимуму.

![]() Работает на основе ИИ
Работает на основе ИИ
- Конвертирование JPG/PNG/Word/Excel/PPT/PDF в HTML или конвертирование Word/Excel/PPT/изображений в PDF.
- Программа OCR просто поражает воображение, поскольку помогает извлекать данные из изображений независимо от их формата. В программу встроена новейшая система OCR.
- Редактируйте текст, изображения, ссылки и многое другое в PDF.
- Поворот, сжатие и упорядочивание файлов.
- Комплексное конвертирование.

Wondershare PDFelement - Интеллектуальные PDF-решения, упрощенные с помощью ИИ
Преобразование стопок бумажных документов в цифровой формат с помощью функции распознавания текста для лучшего архивирования.
Различные бесплатные PDF-шаблоны, включая открытки с пожеланиями на день рождения, поздравительные открытки, PDF-планировщики, резюме и т.д.
Редактируйте PDF-файлы, как в Word, и легко делитесь ими по электронной почте, с помощью ссылок или QR-кодов.
ИИ-Ассистент (на базе ChatGPT) напишет, отредактирует и переведет ваш контент, чтобы сделать его прекрасным и особенным.
Конвертирование JPG в HTML с помощью Google Drive
Вы можете использовать Google Drive для конвертирования JPG в HTML также в качестве бесплатного инструмента.
Шаг 1. Загрузите JPG-файл
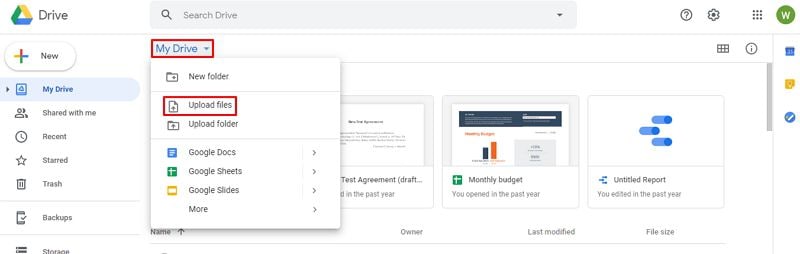
Войдите в свой аккаунт Google Drive, чтобы загрузить файл формата .jpg или .jpeg.

Шаг 2. Откройте файл с помощью Google Docs
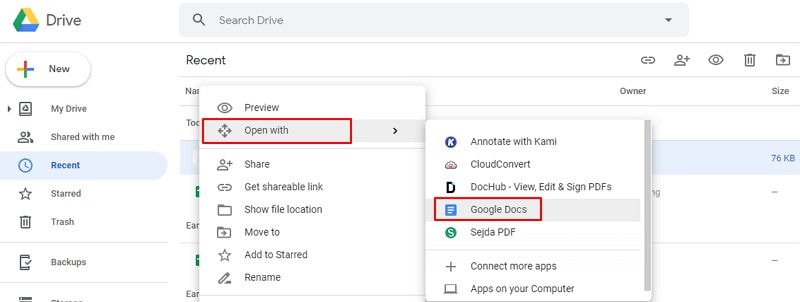
Щелкните правой кнопкой мыши на нужный .jpg-файл и выберите "Открыть с помощью Google Docs".

Шаг 3. JPG в HTML
Затем перейдите в "Файл" > "Загрузить" > "HTML", чтобы сохранить его, как html-файл.
Дополнительные советы о конвертировании JPG в HTML-код
Совет 1: Встраивайте JPG в HTML-код
Если вы пытаетесь вставить изображение в страницу с помощью HTML-кода, существует быстрый и простой способ, который работает всегда. Просто следуйте этому руководству:
1. Сохранить JPG-изображение и скопировать его URL-адрес
Его можно сохранить либо на компьютере, либо на онлайн-фотосервере. Если вы используете JPG на своем сайте, лучше всего загрузить его на свой сайт.
Если у вас его нет или вы не знаете, как его загрузить, просто воспользуйтесь другим веб-сервисом, например, Picasa, чтобы загрузить его в WeTransfer. Как только вы это сделаете, скопируйте URL-адрес.
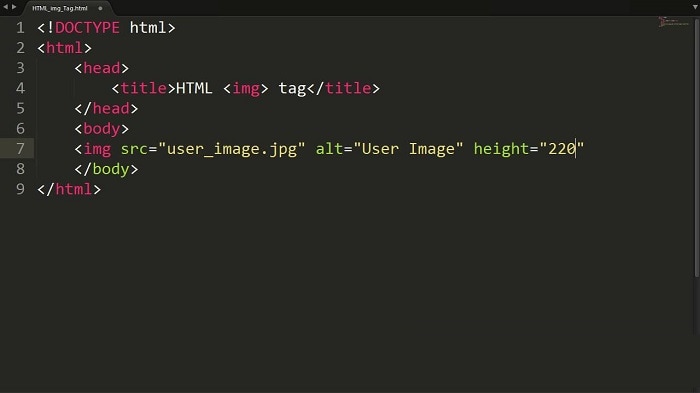
2. Запуск HTML-документа
Используйте тег "image" и конкретный URL, где хранится изображение, следующим образом: img scr="URL-файла JPG". Вставьте код изображения в нужное место, и файл JPG будет внедрен в HTML-документ. Изображение будет отображаться, когда пользователь откроет этот документ в веб-браузере.

3. Настройте размер изображения (Необязательно)
Вы можете настроить ширину изображения так, как вы хотите, чтобы оно отображалось с помощью HTML-кода. Просто добавьте ширину в код img. Например: . Таким образом, он увеличит или уменьшит текущую ширину изображения до 400 пикселей.
Совет 2: Как редактировать HTML-файлы?
HTML - это фактически язык. Ключевое слово "HTML" означает язык разметки гипертекста. Существует множество редакторов, которые можно использовать для изменения языка в соответствии с требованиями пользователя. Блокнот является наиболее распространенным и универсальным HTML-редактором, который можно использовать для редактирования по мере необходимости. Шаги, которые необходимо предпринять в этом отношении, очень просты для выполнения. Для быстрого понимания пользователями, они приведены ниже.

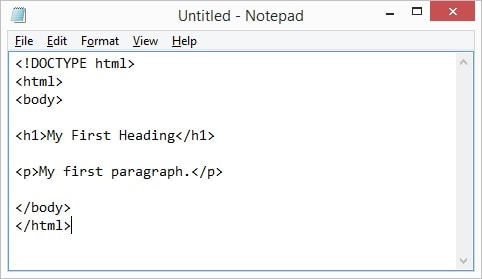
- Откройте блокнот и нажмите "CTRL+O", чтобы начать процесс. В появившемся диалоговом окне выберите HTML-страницу, которую вы хотите отредактировать. Измените тип файла с текстового на все файлы для лучшего управления и контроля. Вы также можете ввести код, например, .html, чтобы убедиться, что в списке отображаются только файлы HTML. Найдите HTML-файл, над которым нужно поработать.
- Нажмите "Файл" > "Сохранить как". Это связано с тем, что если вы хотите вернуться к исходному файлу в случае какой-либо ошибки, то это вовсе не сложно. Выберите текстовый документ в качестве типа файла, чтобы сохранить файл перед дальнейшим редактированием. Выберите "ANSI" в качестве типа кодировки и переименуйте файл во что-нибудь другое, чтобы его можно было легко найти после редактирования.
- Прокрутите вниз до кода, который вы хотите изменить. Файл может быть отредактирован, как обычный текстовый файл, и нет никаких дополнительных требований, которые вы должны выполнить. Код - это основная часть файла, которую вы должны отслеживать, поскольку его изменение приведет к изменению файла.
- Перейдите к опции "Изменить" > "Перейти", чтобы убедиться, что строка кода, которую вы хотите отредактировать, точно указана. Введите номер строки и нажмите "OK". Это позволит вам сэкономить время на ручной поиск.
- Нажмите "Сохранить", чтобы сохранить обновленный HTML-файл.